Como adicionar o botão de compartilhamento no Ghost
Dizem que robôs compartilham esse conteúdo sem precisar de botão, mas humano, esse tutorial é para você.

Quando eu leio ou encontro algo interessante, é normal que eu compartilhe o conteúdo com outras pessoas (exaustivamente).
E é tão natural encontrar o tal Botão de Compartilhar em todos os lugares que causa estranhamento quando não encontro ele.
E mesmo que pareça aleatório, o Botão de Compartilhamento é muito importante, porque para quem cria conteúdo, garante que um projeto cresça, tenha visibilidade e relevância. E para quem consome, o ato de compartilhar tem que ser natural e intuitivo, ao alcance de um botão.
Enfim, a minha lógica (assim como de outras pessoas) é esta: Se não tem botão de compartilhar, é porque não é para compartilhar... Exceto robôs, robôs não são precisam pensar nisso. 🤖
Tutorial
Neste tutorial para usuários do Ghost, vou ensinar como inserir o tal Botão de Compartilhamento sem grandes dificuldades.
Para isso, iremos utilizar o método de injeção de códigos no painel do Ghost. Nos testes que eu fiz, esse método funcionou bem, além de não exigir a modificação do tema Ghost.
Ryan Feigenbaum desenvolveu esta solução e tudo que vou apresentar aqui está baseado na documentação que está disponível no blog dele (em inglês).
Passo a Passo
Passo 1: Acesse o painel administrativo do Ghost
Faça login no painel de administração do Ghost.
O link de acesso para esse painel costuma ser semelhante a esse:
https://www.seublog.com.br/ghostPasso 2: Navegue até a injeção de código
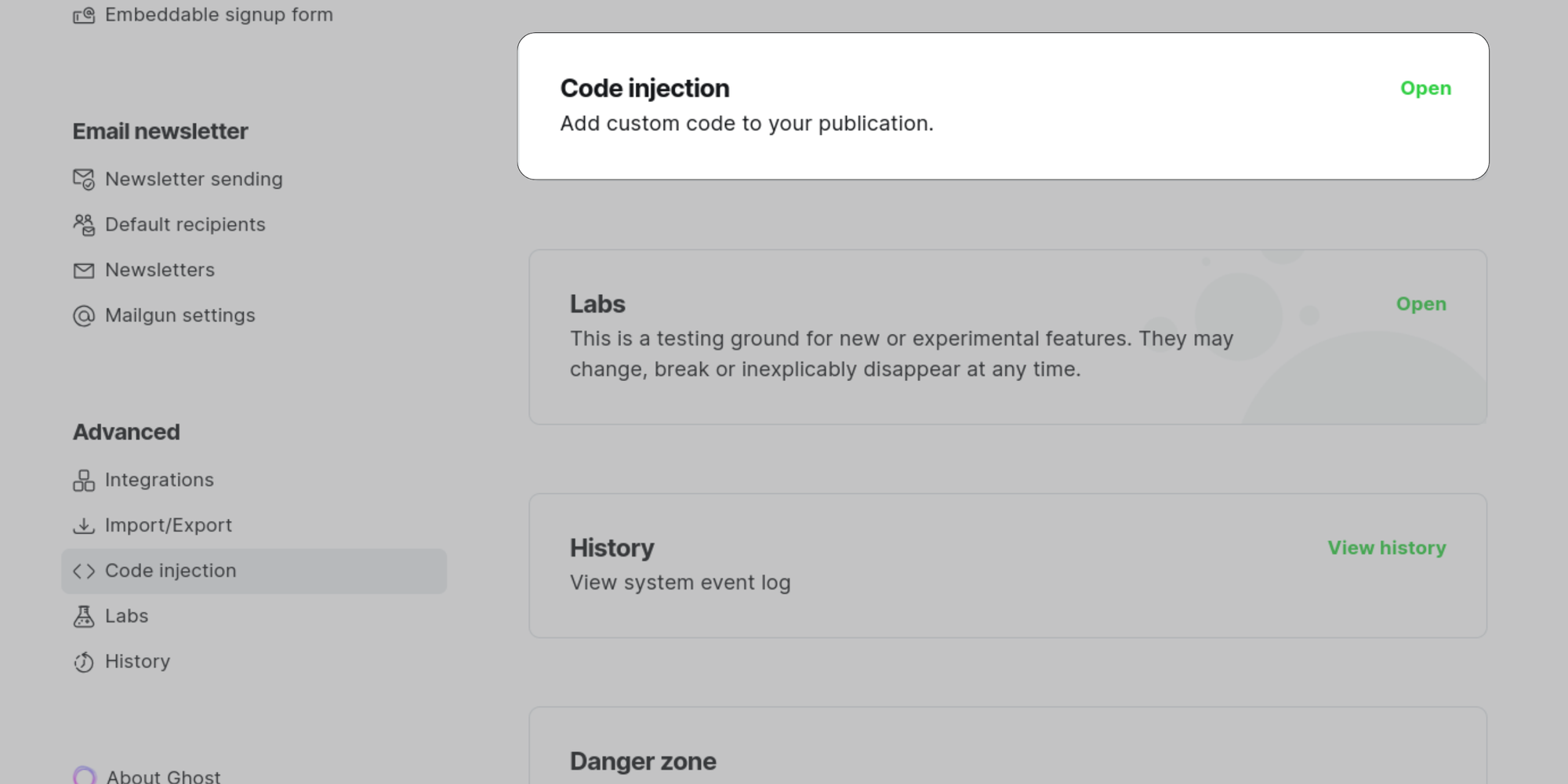
Após o login, você verá a área de administração. No rodapé esquerdo da página procure pelo ícone de Configurações (engrenagem) e clique, em seguida procure por "Code injection".

Passo 3: Adicione o código
Copie o código abaixo e cole na seção "Code injection" -> "Site footer".
<!--Botão de Compartilhamento Flutuante-->
<script defer src="https://unpkg.com/@royalfig/share-button/dist/share-button.umd.js"></script>
<share-button networks="whatsapp,facebook,telegram,copy" position="left">Compartilhar</share-button>Código Botão de Compartilhamento
Inserir código através de Injeção de Código
Passo 4: Salve as configurações e teste
Depois de adicionar o código, salve as alterações. O Ghost aplicará as novas configurações e você poderá encontrar o Botão de Compartilhar no canto inferior esquerdo do seu Blog.
Bônus
Você pode personalizar o botão adicionando outras redes sociais, mudando as cores e a posição em que ele aparece na tela.
Todas as possibilidades de personalização podem ser encontradas na documentação elaborada pelo Ryan Feigenbaum.
Você pode acessá-la através do link abaixo:
Ei! Ainda aí?
Se você gostou desse conteúdo, considere compartilhar para seus amigos, colegas e vizinhos.
E pode me ajudar, tornando-se membro aqui do Blog. Os membros podem comentar nas publicações e também recebem novidades no e-mail. Espero você.




